
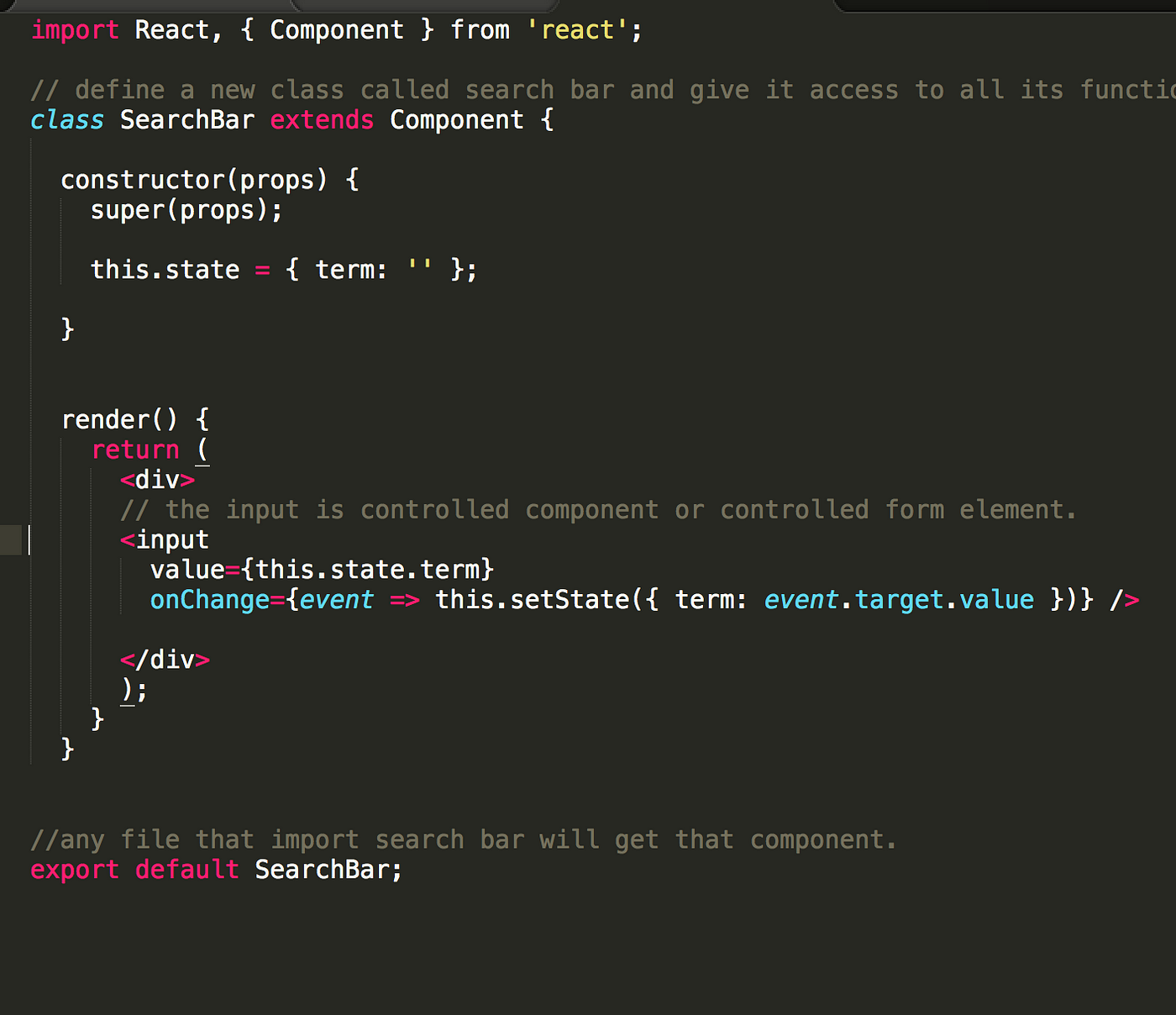
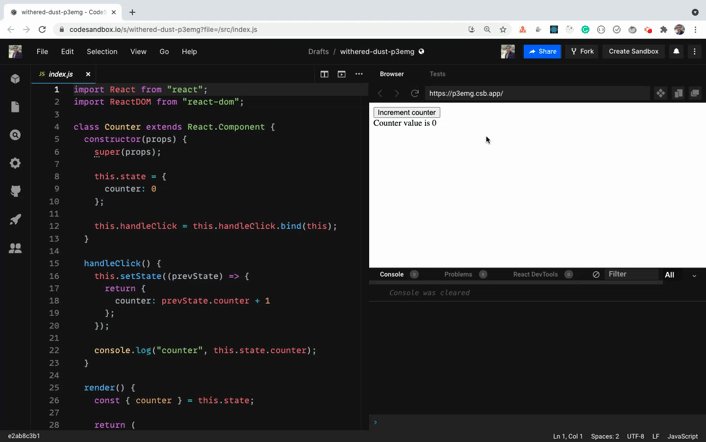
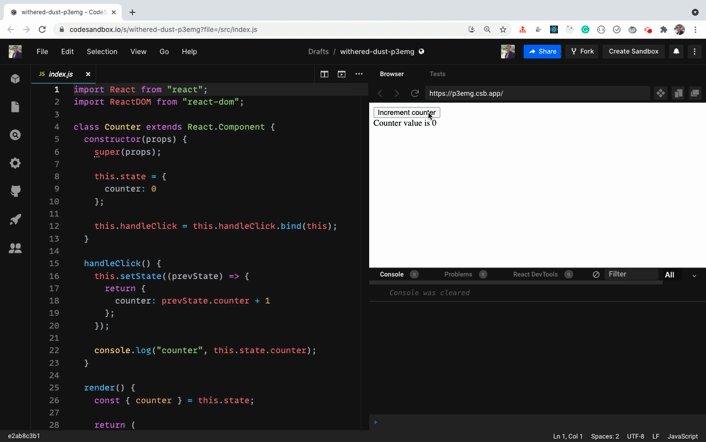
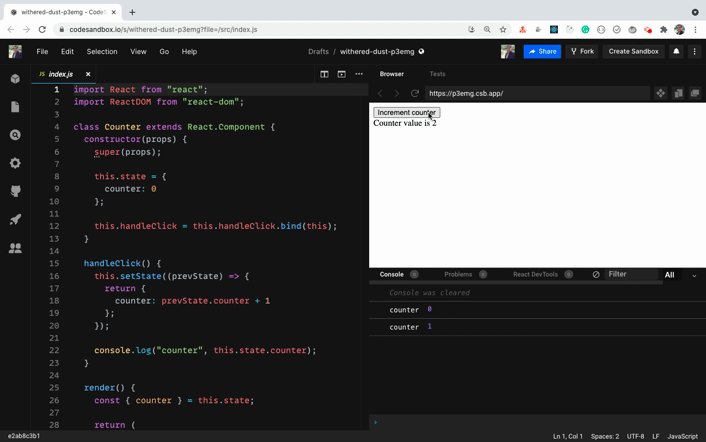
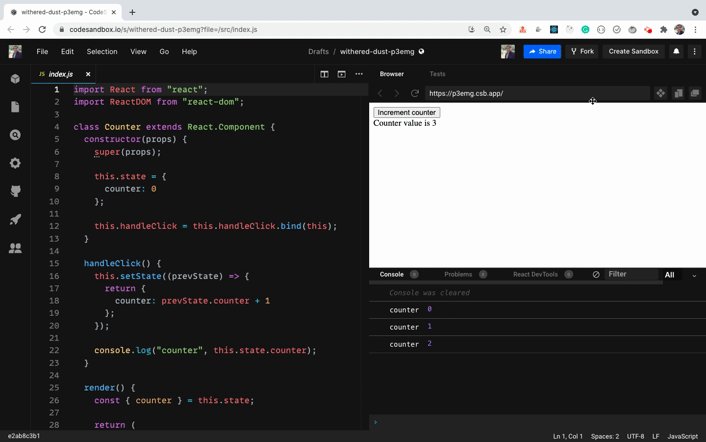
8. Understanding State in React Class Components. Update state using the setState in ReactJs. - YouTube

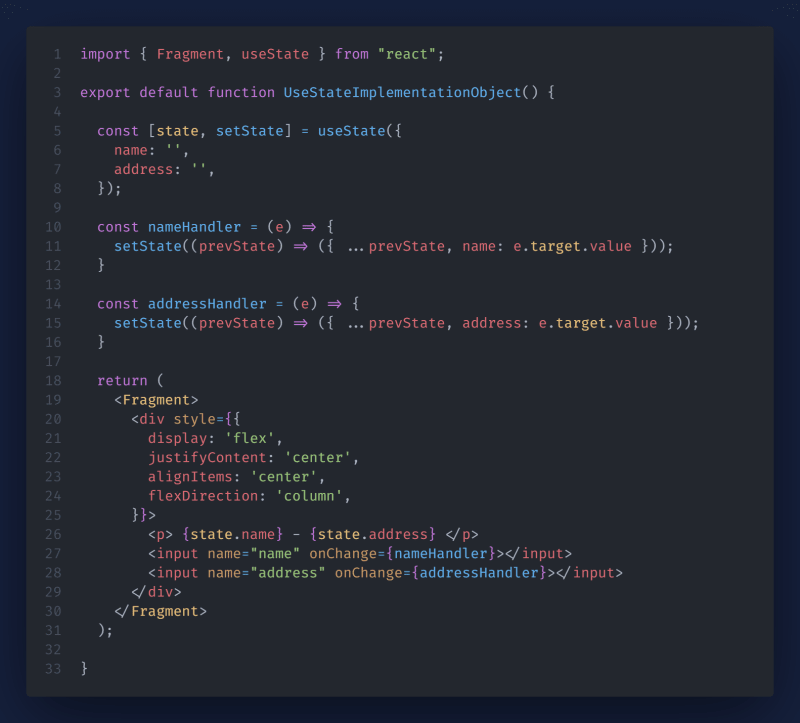
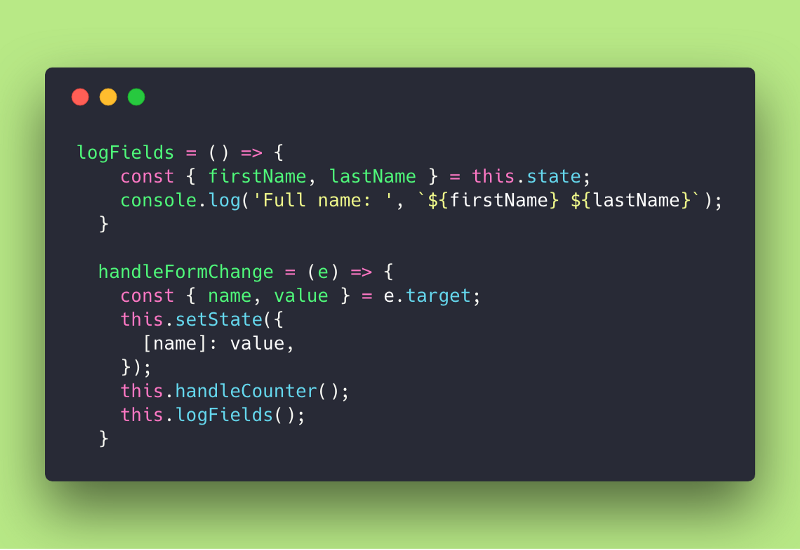
A. Sharif on X: "Updated the setState function example. Using a HOC to compose setState functions with stateless Components. #reactjs https://t.co/2x7z9uughY https://t.co/C9SnamT7xR" / X

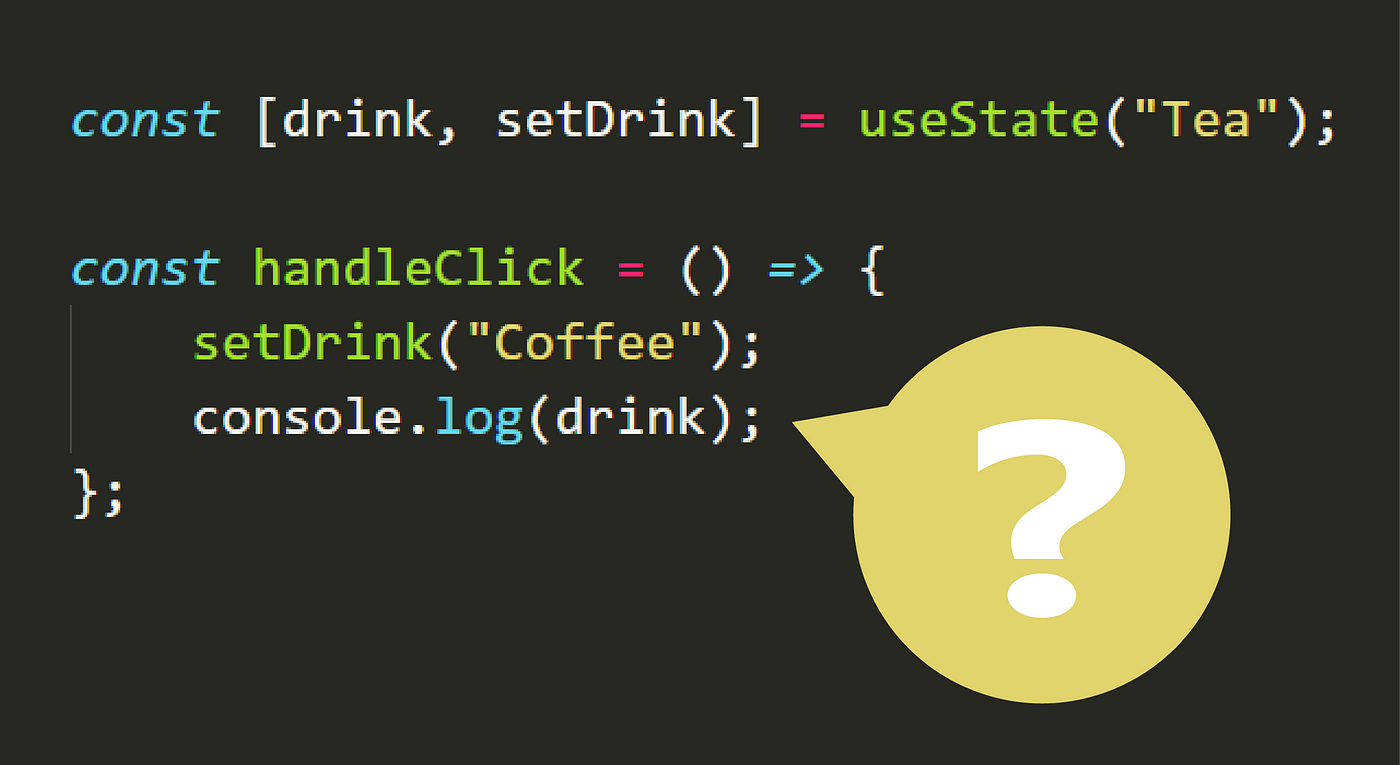
React setState() and Why State Should Not Be Mutated Directly | by Adam Workman | Geek Culture | Medium

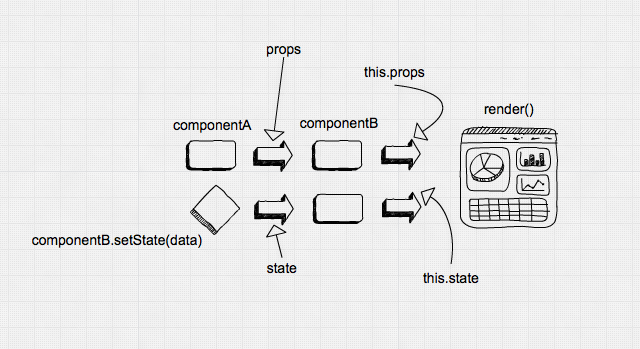
State In React: An overview. State is a plain JavaScript object used… | by Tarak Maamar | eDonec | Medium

![ReactJS State: SetState, Props and State Explained [Updated] ReactJS State: SetState, Props and State Explained [Updated]](https://i.ytimg.com/vi/DPdc5Z-Tf4U/maxresdefault.jpg)